
2 Adding Alt Text to Images & Tables
Provide alternative text, or alt text, when a screen reader needs to understand the message provided by the images on a page. If your image contains information or represents something meaningful, determine the message the image conveys and write a short, concise text description that will convey that information. If the image is only decorative, skip the alt text so you don’t distract your users with screen readers from the more important content on the page.
When writing alt text, remember:
- Brief is better.
- Strive for informative, not poetic.
- Use complete sentences with proper punctuation.
- If the graphic includes text, put all of the words in the alt text.
- Follow the inverted-triangle method and put the most important information first. For example, "Acme Logo: Sun rising over white sand dunes" is better than "Sun rising over white sand dunes: Acme Logo".
- Check your spelling and try to avoid abbreviations or acronyms unless they have been previously defined. Screen readers will mispronounce words that are misspelled.
- Don’t include any information that’s already present in the caption.
- Describe the function of the image, especially if the image is a link. “Search the Card Catalog" is much more useful than "Photo of a collection of books and other reading materials scattered on a library table".
- Always provide alt text for images that are links. If you don’t, the screen reader reads the title of the image.
Image alt text
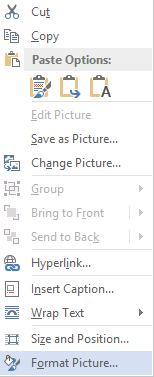
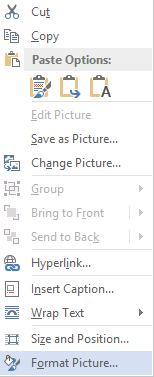
- Right-click the image.
- Select Format Picture.
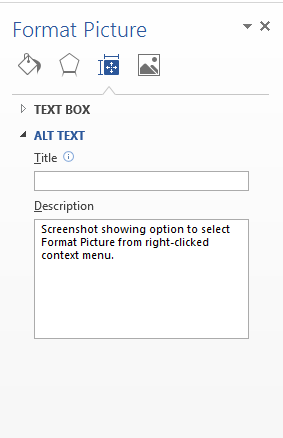
- Select the Alt Text option from the list.
- Add summary alt text in the description entry area.


Use table styles
Using tables in your documents greatly increases the amount of information a screen reader must dictate to the user. First, the reader announces the the number of rows and columns, then recounts the contents for every single cell in the table. This is a long, laborious process, and you run the risk of your user getting distracted or losing interest quickly.
If you must use a table, only use it for tabular data, not plain text. Accessible tables should indicate which cells are for headers and which are for rows. Without those labels, people using assistive technology won’t be able to make sense of the information. Sometimes the reader will speak out the information in a different order than it appears. To avoid these issues, use table styles when developing a table structure.
To add a table with headings:
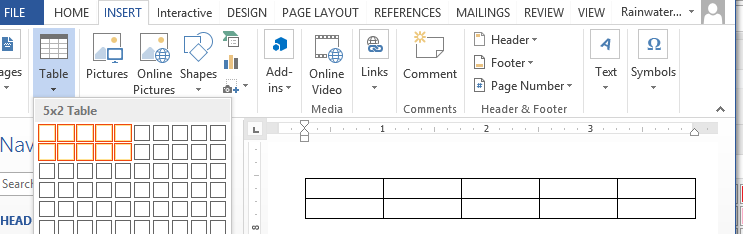
- Go to the Insert tab on the Word ribbon.
- In the Tables section, select the Tables icon.
- Select the number of rows and columns for your table.

- Select the inserted table by clicking its border. When the table is selected, the Table Tools menu appears.
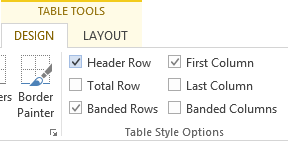
- Click on Table Tools > Design.
- In the Table Styles Options group, check the box next to Header Row.

Adding alt text to tables
Feel like your content would really benefit from a table but don’t want to put your users through that narration nightmare? Good news! The same way alt text can convey the meaning of an image, the alt text in a table provides users of screen readers the same summary information that sighted users get when quickly browsing a table.
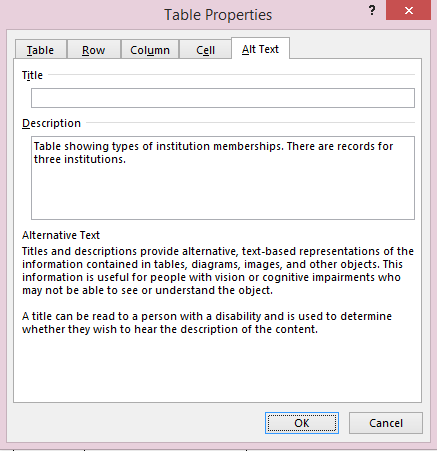
To add alt text to your tables:
- Right-click the table.
- Select Table Properties.
- Select the Alt Text tab.
- Enter the summary information for the table in the Description field.