March 10, 2023
Picture Perfect: How to Enhance Your Content with Images
We understand; it can be a conundrum. You’re told that many people are visual learners, and that you need to make content engaging. In fact, studies have shown that we we process visuals 60,000x faster than text (IFVP). But you also hear that people visit public sector sites only to get services or information, and everything else just gets in the way.
Striking a good balance between engaging visuals and ensuring that your website is streamlined for easy access to information can be a tough task.
Let’s discuss how you can determine when to use images without compromising user experience.
We can start with just the text on your page. Is it easy to understand and written with plain language guidelines in mind? Is it readable with bullet points and headings to allow visitors to scan the page? If the text can stand on its own and an image wouldn’t reinforce, add to, or illustrate a clearer meaning of the text, then it may not be necessary.
But there are many times when your content is not complete without an image. Consider these scenarios:
- A chart that helps visitors more easily understand data presented in the text
- Clarity from screenshots that show just where to click
- Reinforce your agency’s mission of helping people or of your agency in action
- A logo to build credibility associated with a program
Without an image, text descriptions alone may not be clear or convey enough emotion. So, ask yourself: What purpose will the image serve? But if you have a good answer, then let’s find an image or create a graphic illustration.
Choosing Images
Royalty-free stock image sites are good sources to find the image you have in mind. Some of them even provide the images for free, requesting only that you include a credit to the photographer or artist. These sites provide searchable libraries of images that fall within creative commons, allowing you to use images without worrying about copyright infringement. Plus, most of these sites also allow you to select the optimal image size – so no more tedious resizing required.
There are also free online services that you can use to create custom graphics. These tools help you build illustrations using templates, vector images, and text. This can be especially useful when you need to create infographics, like diagrams or charts.
Shrinking File Sizes

After you’ve found the perfect image or you’ve created a helpful illustration, let’s make sure it’s web-ready. Images with large file sizes can take longer to load on the page, and that can negatively impact the visitor experience of your site. There are more than a million Georgians who lack access to reliable high-speed Internet, many relying on cellular data to access information. Keeping the file size of images below 1MB will decrease page load time and keep visitors from leaving your site before they get what they need.
Images with a large file size can also affect how your site performs in search rankings. In 2010, Google began taking page load speed into consideration for its search ranking results. 53% of users are likely to abandon a page that takes more than three seconds to load (ThinkWithGoogle).
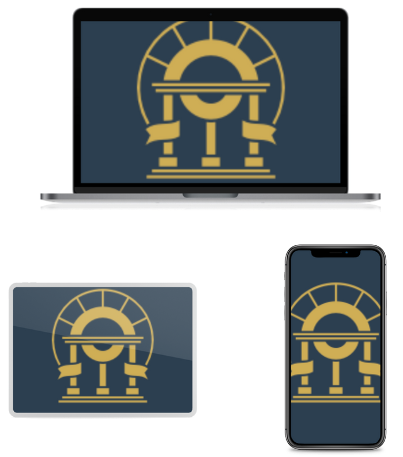
As part of creating a great user experience for your website’s visitors, consider the various devices they might be using to access your site. Different screen sizes can affect the quality and speed at which images appear. Try resizing your browser window to get an idea of how these differences look.
Guide to Image Dimensions

Need help getting your image to the right size? Our image dimensions guide takes the guesswork out. We provide both the minimum size needed and ideal crop ratios, plus some helpful tips on what kind of images work best with particular content types.
For example, Spotlights and Bios will crop images into a circle. Since not all images are appropriate for that shape, you should use an image that has a single, centered focal point like a portrait.
With GovHub, it’s easy to ensure your image appears perfectly in different resolutions. Click the magnifying glass beneath any picture you’re editing to access a Preview dialog box which allows you to see how that same graphic looks with adjustable ratios–so there won’t be any surprises.
You Have Our Permission
It’s okay to use images and sometimes it’s even necessary. As with the rest of your content, be purposeful with the images you choose and create, and remember to make them accessible for all. With a thoughtful and intentional approach, striking the perfect balance between engagement and information is achievable.
